Programming the easy way?
Although the forms creator will automate a great deal of the process of creating a GUI application, there are lots of steps which most be precisely followed to succeed in this project. Read the lab description very carefully as you proceed through the project. If you plunge ahead, you will be lost.
Creating the project
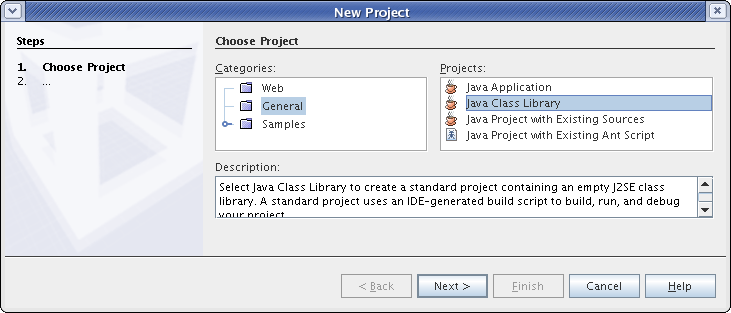
Start by creating a new project.
Today when you choose the project, select a
Java Class Library
within the General category.

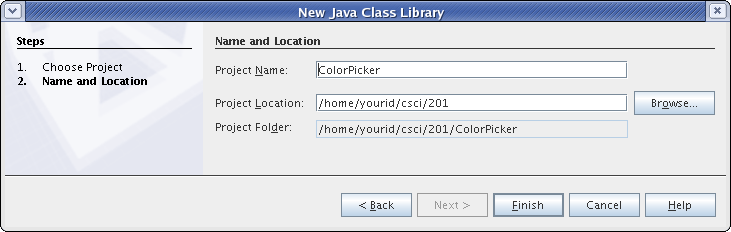
Call your project ColorPicker
and store it within your
csci/201 directory,

Creating the Java file
Using the
File
→ New File....
menu sequence,
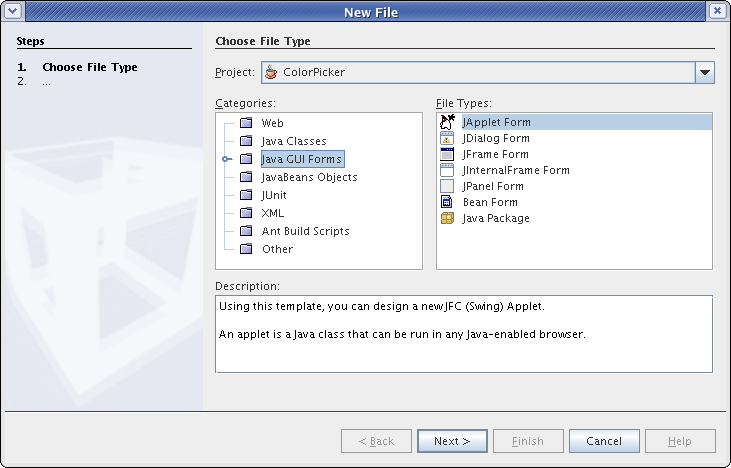
create a Java file by selecting the category
Java GUI Forms
and the file type JApplet Form.

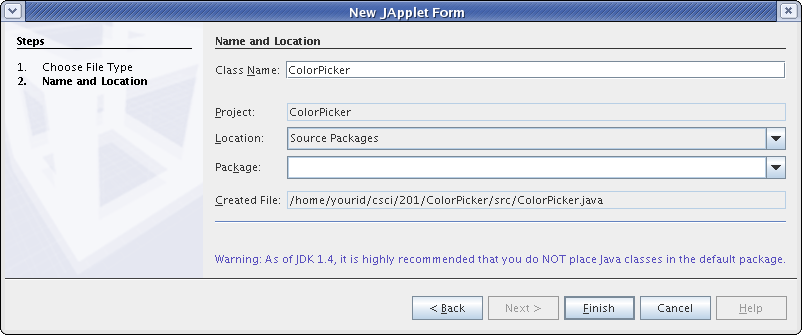
Name your class ColorPicker.

Selecting the layout
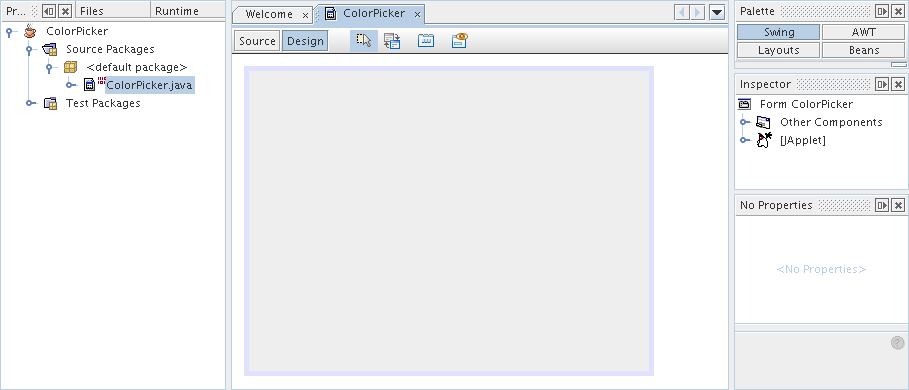
When you select the ColorPicker.java
file from your Projects,
you should see a ColorPicker window
with two tabs: Source and
Design.

For now we're going to work only in the Design pane which presently displays an empty palette.
Java frames and panels have layouts which control how they
display their collections of buttons and sliders.
We're going to set the layout to FlowLayout.
That's really a rather feeble layout, but it is good enough to
get us through this lab.
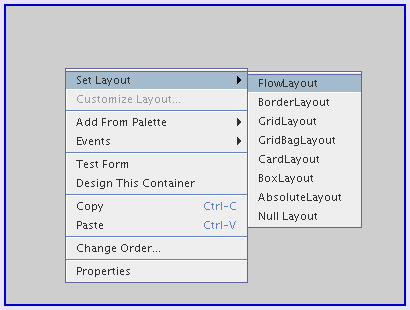
Right-click within the palette and then go through the menu choices
Set Layout →
FlowLayout.

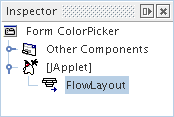
Wasn't that exciting. The only change you should notice
is in the Palette panel.

Populating the panel
Now we're gonig to place some stuff on the panel.
First up is a JSlider.
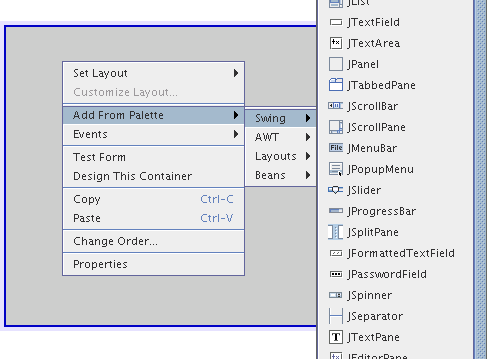
Right-click on the panel and choose
Add From Palette →
Swing →
JSlider.

Wow! A little sliding bar appears in the palette.
By the way, swing is the name given to a
collection of Java GUI components.
One down and three to go.
Now add, in order, another JSlider and then
a JLabel and finally a JButton.
The JLabel and JButton
are near the top of that big long pulldown menu.
Choosing some reasonable names
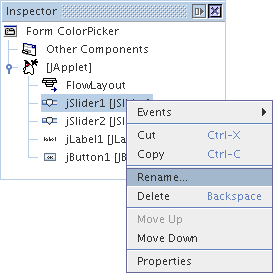
If you look at the Inspector,
you'll notice that your buttons and sliders have rather
cryptic names like JSlider2.
This could become rather confusing.
The sliders will control the red and green components of a
displayed color. Rename them to something reasonable
like GreenSlider and RedSlider.
Do this by right-clicking on the component name within
the Inspector panel
and then choose Rename...
from the menu.

We're going to use the JLabel to display a
word in different colors. So
rename it to something reasonable, like ColorfulWord.
Since the JButton resets the color,
rename it to Reset.
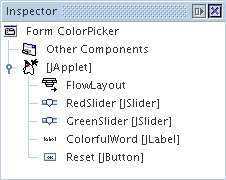
When you are done, your
inspector window should resemble the following:

First run -- no fun
Go ahead and run your Applet by right-clicking on
ColorPicker.java
and choosing Run File.
Resize the Applet window and notice how the components jump wildly around.
That's because you are using the FlowLayout manager.
Fortunately, you can fix the Applet size in an HTML file and avoid
this problem.
This is what we have done in the Applet below.
You'll notice that you can also move the sliders and press the button, but nothing happens. It will be a while before anything does.
A word about Color
Your computer monitor displays each pixel by mixing red, green, and blue. The intensity of the red, green, and blue is described as a number from 0 to 255. A color can them be characterized as a triple of the red, green, and blue intensities, in that order. Consequently [255, 0, 0] is a pure red and [0, 255, 0] is a pure green.
The mixtures required to generate other common colors can be a bit puzzling for those of us who learned to mix red and yellow to get orange in elementary school. For example, yellow is [255, 255, 0] a mixture of red and green at their full intensities. Orange is something like [255, 144, 0]. If you want to find out the official color names of the MIT Xconsortium take a look a the RGB to Color Name Mapping page of Kevin Walsh.
Customizing panel components
Stop you applet from running and go back to your panel. It's time to worry about colors and fonts. This part is pure GUI, but it takes a while the first time you try it. Your first job will be customizing the top slider.
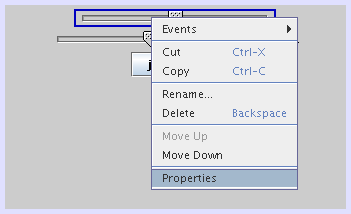
Go back to your Design
panel and right-click on the top slider.
One of the common problems at this stage is right-clicking on
the whole JApplet, rather than the JSlider.
Be sure it is the JSlider that is selected!
With the topmost JSlider under your mouse,
select Properties.

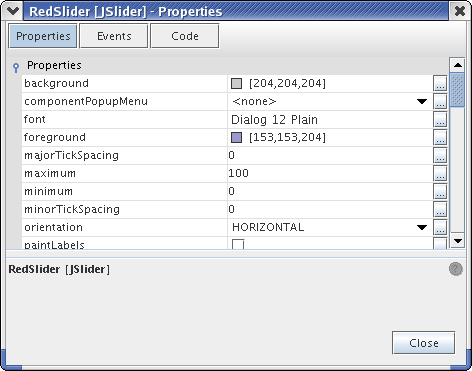
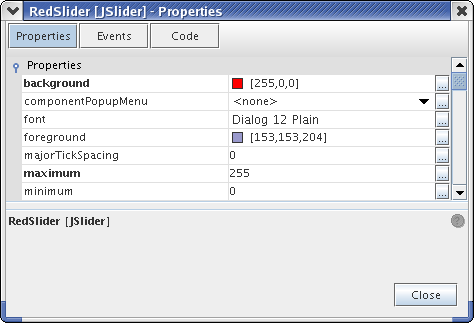
This better bring up a window labeled
RedSlider [JSlider] - Properties.

Pay attention to the title of the window!
If it says
[Japplet] - Properties,
you moused the wrong object.
Properties specialize the display of a component. The names of properties are in the left column. The values of properties are in the right. You can change a property's value by typing directly into the value fields or by clicking on the three little dots at the left end of the property's row. If you type into the value field, you must hit the Enter before you press the Close button. If you don't, your changes will be lost.
Customizing RedSlider
Change the background for
RedSlider to [255, 0, 0], and change
the maximum to 255.
Remember, color intensity ranges from 0 to 255.

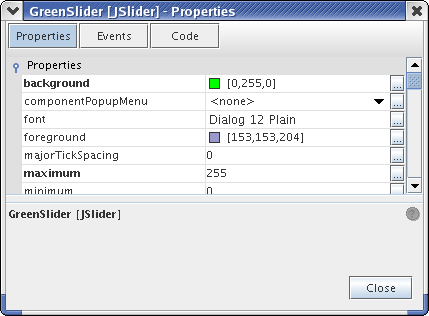
Customizing GreenSlider
GreenSlider also needs a
maximum of 255,
but its background
should be [0, 255, 0].

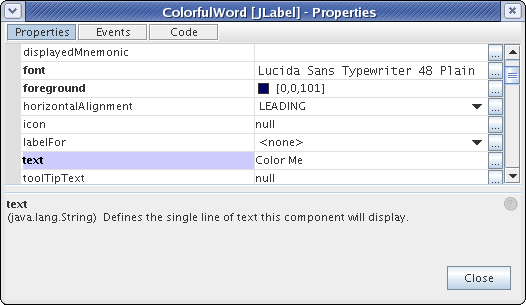
Customizing ColorfulWord
This one needs a change of font,
foreground, and
text.
By the way, you really don't have to make all the same choices we do.

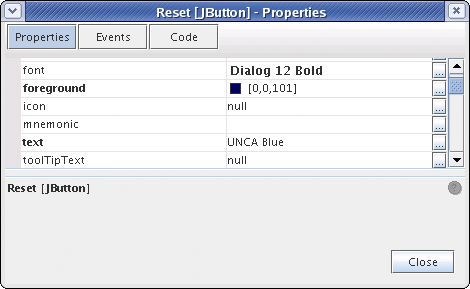
Customizing Reset
Reset needs a change of
foreground and
text.

Looking at code
Run your Applet a second time. This time you have pure vaporware.
It looks pretty and the sliders slide and the buttons butt, but
still nothing happens.
Remember, you may need to resize the running applet's window to
align the four components vertically.
NetBeans has been silently generating Java code for you. Press that Source tab in the ColorPicker windows and you'll see about 65 lines of Java code. Scroll through the code and see where your components are created and specialized.
Now if only your program did some work.
Java events
Whenever you press a button in Java or move a slider, an event
is generated. For example, when you perform a mouse click on
a button, a MouseEvent is generated.
It is possible to intercept these events and have them
delivered to methods in your code.
Adding events
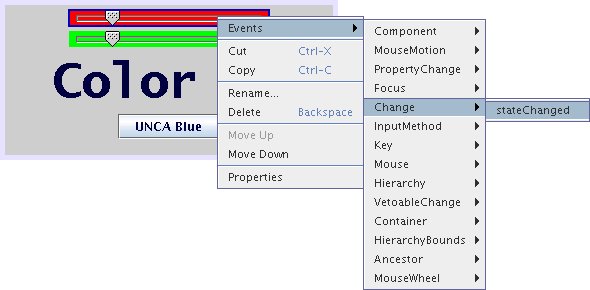
Go back to your form design window and right-click on the red slider.
This time choose
Events →
Change →
stateChanged.

This will immediately flip you over to the Source panel. But notice that NetBeans has created the header for a new
RedSliderStateChanged method for you.
At this time, the method is empty, but we'll fix that in a minute.
private void RedSliderStateChanged(javax.swing.event.ChangeEvent evt) {
// TODO add your handling code here:
}
Generate one of these stateChanged
event handlers for GreenSlider.
ColorfulWord pays no attention to events, but
Reset does.
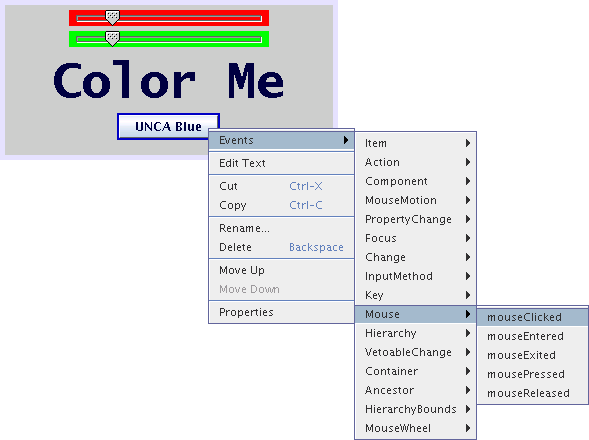
Use the
Events →
Mouse →
mouseClicked
sequence to install a MouseEvent handler for Reset.

Modifying the code
Finally it's time to type some Java code. First, return to the Source panel and examine the code NetBeans has added to handle events.
private void ResetMouseClicked(java.awt.event.MouseEvent evt) {
// TODO add your handling code here:
}
private void GreenSliderStateChanged(javax.swing.event.ChangeEvent evt) {
// TODO add your handling code here:
}
private void RedSliderStateChanged(javax.swing.event.ChangeEvent evt) {
// TODO add your handling code here:
}
Notice that some Java statements have a light blue background. These you may not modify. They can be changed only through the Design panel.
However, we must modify some of the Java code within the white background
to get our program to do anything.
For example, if we press the UNCA Blue
button, we want to change the color of
Color Me to be UNCA blue,
[0, 0, 101]. That's pretty easy. All we need do is
call the setForeground method of ColorfulWord.
Here's the code to do this.
private void ResetMouseClicked(java.awt.event.MouseEvent evt) {
java.awt.Color newColor = new java.awt.Color(0, 0, 101) ;
ColorfulWord.setForeground(newColor) ;
}
We also need to handle the slider events. This code is a
quite a bit more complicated.
First, we obtain the present foreground color of
ColorfulWord and store it in a new
Color variable called oldColor.
Next, we create another Color variable
called newColor. These two Color
variables differ only in the intensity of their red
component.
Notice how we get the red intensity from RedSlider,
but we get the green and blue intensities from
oldColor.
Finally, we set the foreground color of
ColorfulWord to newColor.
Here's the new code for RedSlider.
private void RedSliderStateChanged(javax.swing.event.ChangeEvent evt) {
java.awt.Color oldColor = ColorfulWord.getForeground() ;
java.awt.Color newColor = new java.awt.Color(
RedSlider.getValue(),
oldColor.getGreen(),
oldColor.getBlue()
) ;
ColorfulWord.setForeground(newColor) ;
}
Carefully study this code.
The Color constructor takes three arguments,
the red, green, and blue intensities, and yields a new color.
The red intensity is taken from the slider, and the green and
blue intensities are taken from the present color.
Later on you'll have to add, within GreenSlideStateChanged,
the Java code to change the green intensity. In that case,
the green intensity will come from GreenSlider,
but the red and blue intensities will come from ColorfulWord.
Remember RGB, red, green, and blue.
The arguments to the Color constructor must
always be given in that order.
Go ahead and modify your program to handle movements of
both sliders and presses of the button.
Your code should work something like the following Applet.
Improving the Applet
Of course, the obvious shorting of the Applet is that it doesn't have
a slider for the blue component. Add one. Remember, you'll have
to add a slider, rename it,
set its properties, and program a ChangeEvent
handler.
Your improved Applet should mimic the one shown below.
Fixing the Applet
Rapid prototypes frequently have minor "bugs". Not surprisingly so does ours.
Its sliders don't always agree with the displayed color.
In particular, even though the initial color is [0, 0, 101],
the sliders are displaying [50, 50, 50].
Even worse, when you press the UNCA Blue
button, the color of the Color Me
label changes, but the sliders do not.
Fix these bugs so that your Applet works like the one below.
If you have to use the getValue method to get the value of
a slider, guess what method is used to set the value?