Modifying the project
Building and running
Now take a look at code with your
Stonehenge.java file.
Find the main method and look for the
five Java statements
that set the drawing color to blue and then draw
four rectangles.
// Modifications start here
g.setColor( Color.blue ) ;
g.fillRect( 100, 200, 100, 300 ) ;
g.fillRect( 300, 200, 100, 300 ) ;
g.fillRect( 500, 200, 100, 300 ) ;
g.fillRect( 700, 200, 100, 300 ) ;
// Modifications end here
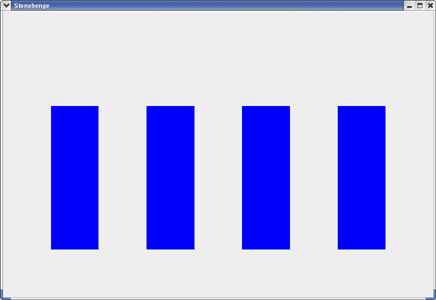
Go ahead and build and run the project
You'll get a view of a few of Stonehenge's
mystical vertical pillars.

This is how UNCA professors of ancient European history
believe that Stonehenge looked
after the first 201 years of construction.
Run your program. If all goes well, you should see an incomplete Stonehenge.
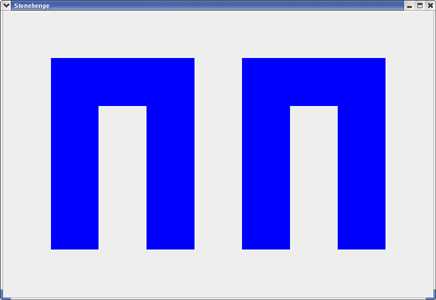
Completing Stonehenge
Your job is to modify your program so that it gives a more accurate,
though still boring,
rendition of Project Stonehenge, as shown below.

All of the "work" of your program is done within the
main method which starts with the following
two statements:
Picture facePict = new Picture(900, 600) ;
Graphics2D g = facePict.createGraphics() ;
The first statement creates a Picture object.
The second statement extracts a Graphics2D object
which can be used to paint on your picture.
Through the magic of inheritence, a Graphics2D object
is also a Graphics object; and, consequently, you
can use both
Graphics and
Graphics2D methods in your code.
For this part of the assignment, you'll only really need
Graphics methods.
With our Graphics object in hand,
we can draw the four rectangles and fill them
with our chosen color using the
fillRect. This method has four
parameters corresponding to the four pieces of input it needs to do
its job. Let's take a look, in order, at the four parameters used in
our first call to fillRect.
g.fillRect( 100, 200, 100, 300 ) ;
- The x coordinate of the upper-left corner of the rectangle. This is 100 pixels from the left edge of the drawing area.
- The y coordinate of the upper-left corner of the rectangle. This is 200 pixels down from the top of the drawing area.
- The width of the rectangle, 100 pixels.
- The height of the rectangle, 300 pixels.
Your Assignment
You now know enough to add the two additional rectangles needed to complete this assignment. You may have to dust off your high school geometry skills to figure out how to size and place them. But give it a try.
Since it would be rather boring just to paint it all in blue,
you might want to look at the
Java
documentation for the Color class to see
how you could paint with a rainbow of stones.
If you are adventurous, you could think about
using the
drawString method
of Graphics to add your name to the drawing.
Show your instructor your running application.